obsidian中使用网页剪报 - 哔哩哔哩
obsidian中使用网页剪报 - 哔哩哔哩
Excerpt
背景:平时经常使用网页剪报来做一些记录,但是切换到obsidian后,没有剪报有些不习惯,于是找了下相关的插件,安装后记录## 插件下载:obsidian插件:advanced obsidian uri这个插件用来控制obsidian uri相关操作。markdownload这个插件用来将浏览器中的内容剪切为markdown格式。## 安装配置obsidian中的advanced obsidian uri插件能一键安装,这里就不说了,主要是chrome中markdownload插件的
## 背景:
平时经常使用网页剪报来做一些记录,但是切换到obsidian后,没有剪报有些不习惯,于是找了下相关的插件,安装后记录
## 插件下载:
**obsidian插件:**
advanced obsidian uri
这个插件用来控制obsidian uri相关操作。

**markdownload**
这个插件用来将浏览器中的内容剪切为markdown格式。

## 安装配置
obsidian中的advanced obsidian uri插件能一键安装,这里就不说了,主要是chrome中markdownload插件的配置。
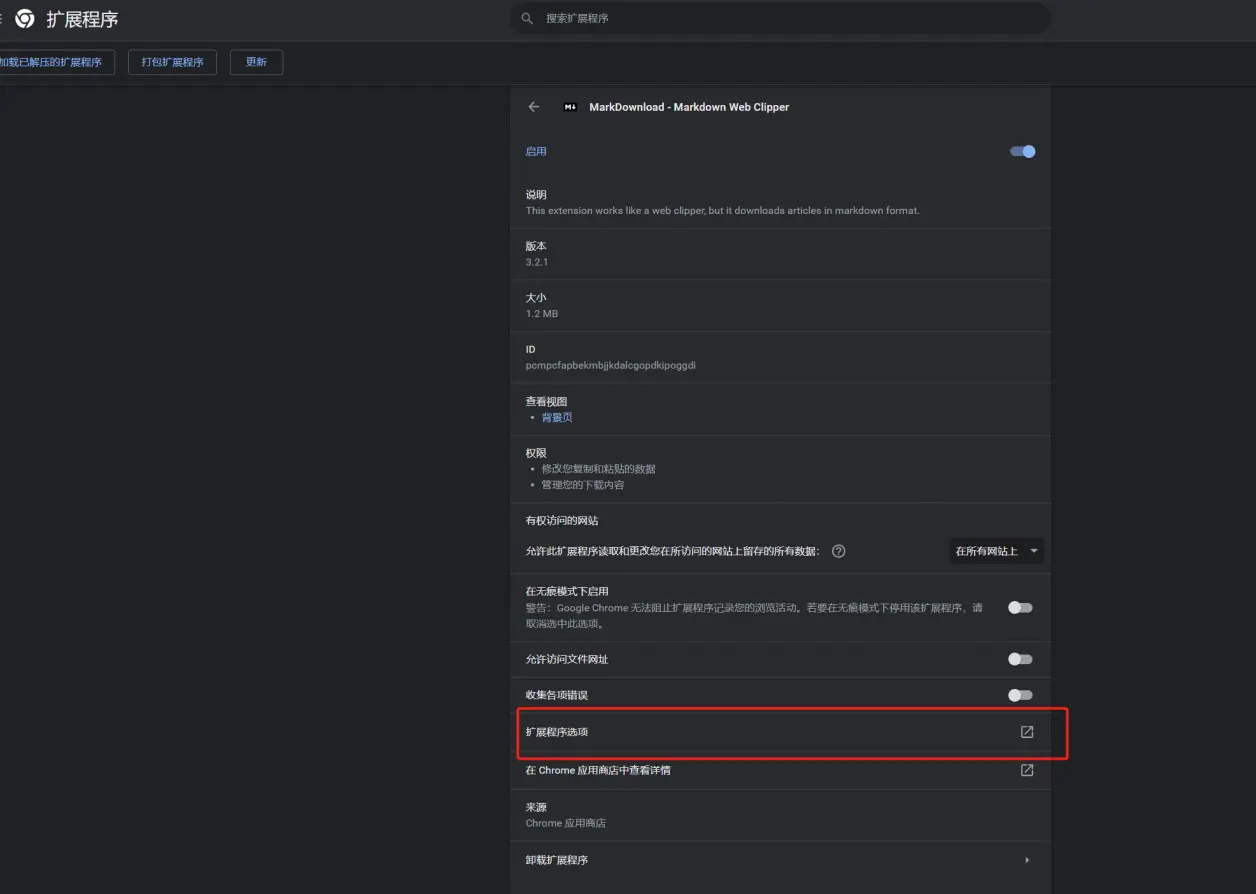
在chrome 扩展程序中扩展程序选项配置markdownload插件设置。

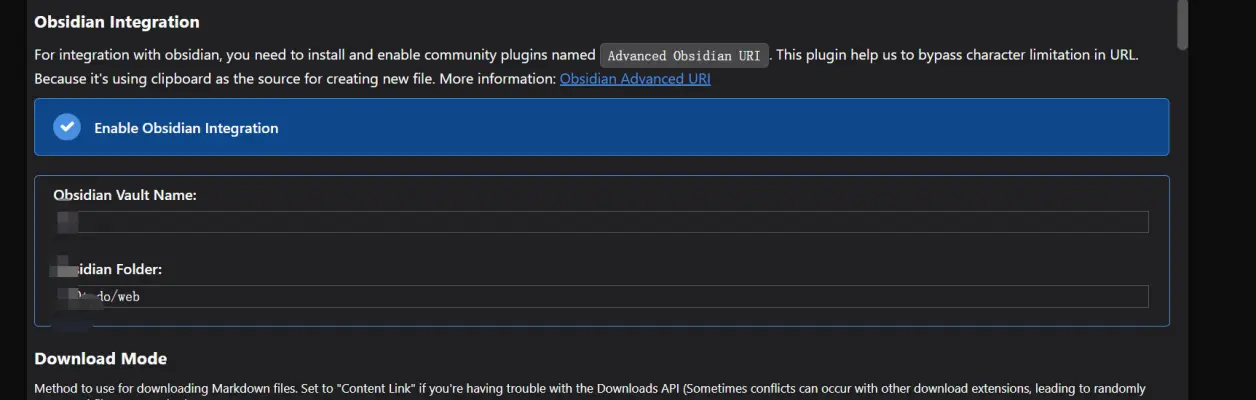
配置中需要更改的主要是两个地方:
1、开启chrome markdownload插件与obsidian联动功能,配置网页剪切保存位置,这是核心,否则不能自动保存到obsidian中。

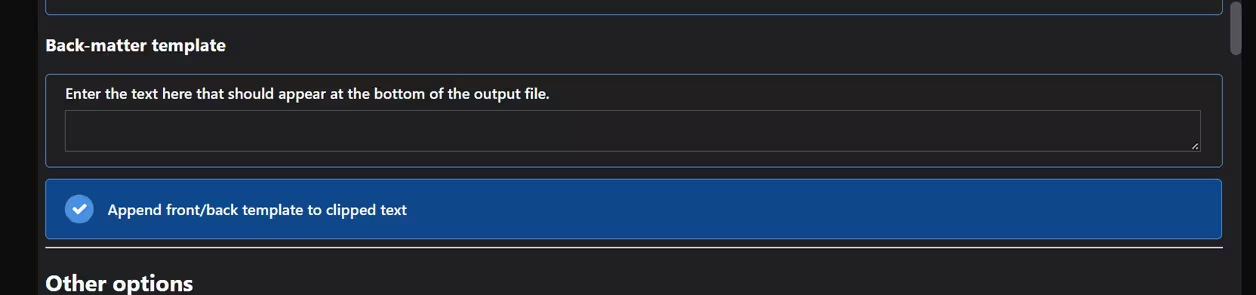
2、开启剪切模板,开启后会有一个固定格式,跟写代码时配置的代码文档格式一样。(我个人喜欢配上)

其他的比如背景什么的就看个人喜好去调整下。
## 实施效果
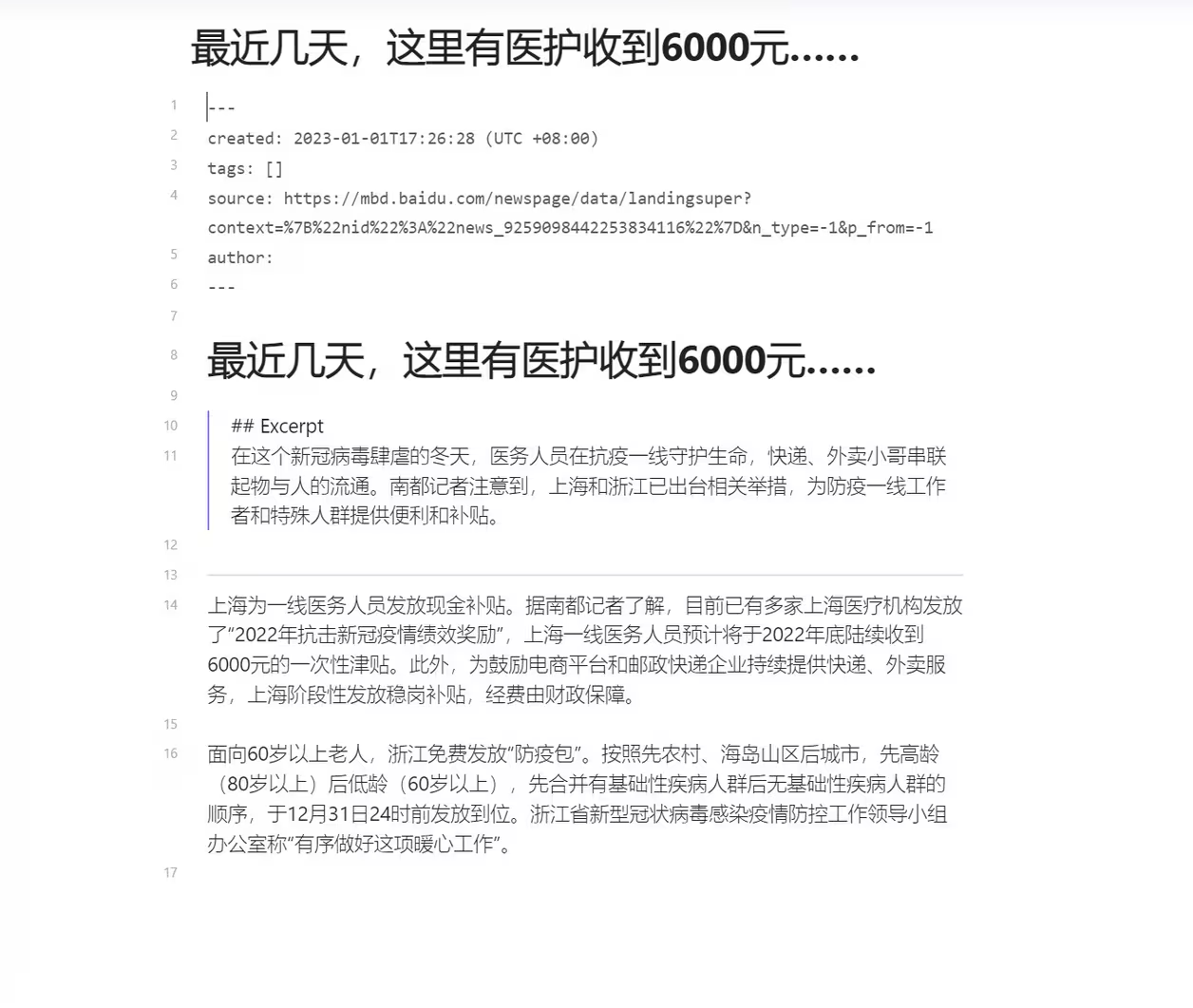
**全网页剪切**:在要剪切的页面上右键-》markdownload插件-》send tab to obsidian

**部分文字剪切**:选中要剪切的文字,右键-》markdownload插件-》send text selection to obsidian

{
“backmatter”: “”,
“bulletListMarker”: “-“,
“codeBlockStyle”: “fenced”,
“contextMenus”: true,
“disallowedChars”: “[]#^”,
“downloadImages”: true,
“downloadMode”: “downloadsApi”,
“emDelimiter”: ““,
“fence”: “```”,
“frontmatter”: “—\ncreated: {date:YYYY-MM-DDTHH:mm:ss} (UTC {date:Z})\ntags: [{keywords},网络搜寻]\nsource: {baseURI}\nauthor: {byline}\ntitle: {pageTitle}\n—\n\n# {pageTitle}\n\n> ## Excerpt\n> {excerpt}\n\n—“,
“headingStyle”: “atx”,
“hr”: “__”,
“imagePrefix”: “{pageTitle}/“,
“imageRefStyle”: “inlined”,
“imageStyle”: “base64”,
“includeTemplate”: true,
“linkReferenceStyle”: “full”,
“linkStyle”: “inlined”,
“mdClipsFolder”: null,
“obsidianFolder”: “使用教程”,
“obsidianIntegration”: true,
“obsidianVault”: “obsidian”,
“saveAs”: false,
“strongDelimiter”: “**”,
“title”: “{pageTitle}”,
“turndownEscape”: true
}