springmvc 的作用 上传图片立即显示
转载自:https://blog.csdn.net/weixin\_42950079/article/details/88813630
我们都知道web项目需要部署到tomcat服务器中运行
那么,我们又是如何通过tomcat来访问存放在本地磁盘中的图片呢?,通过tomcat访问本地图片,需要配置虚拟路径,下面介绍两种配置虚拟路径的方式:
1、使用 IDEA 设置 虚拟路径
2、在 Tomcat 中设置 虚拟路径
如果不配置虚拟路径,我们使用Spring MVC上传的图片就无法正常显示,我在学习使用Spring MVC上传图片时就遇到过这样的问题,图片上传成功了,但无法让图片在浏览器中显示
第一种:使用 IDEA 设置 虚拟路径
1、先创建一个Spring MVC项目,将项目部署到tomcat中
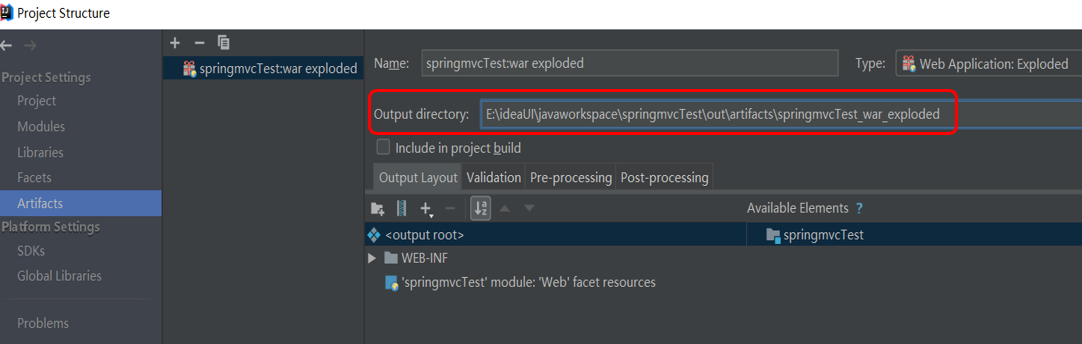
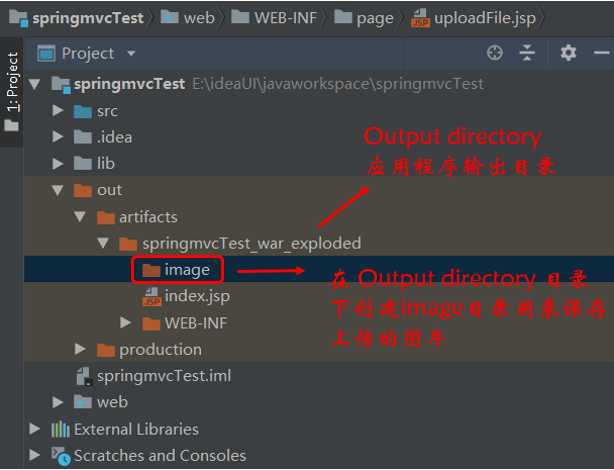
2、 在Output directory目录下创建 image 文件夹,用来保存上传的图片,在编写文件上传代码时,就可以通过request.getServletContext().getRealPath(“/image/“); 获取到该目录,然后指定图片上传到该目录中
request.getServletContext().getRealPath(“”); 方法用于获取Output directory目录的路径
如果指定其它目录保存上传的图片,比如在WEB-INF目录下创建一个image文件夹来保存上传的图片,就不能通过String path=request.getServletContext().getRealPath(“/image/“); 方法来获取该目录,它是用来获取Output directory目录的路径的
而是通过String path=”E:\ideaUI\javaworkspace\springmvcTest\web\WEB-INF\image”; 来指定图片保存目录


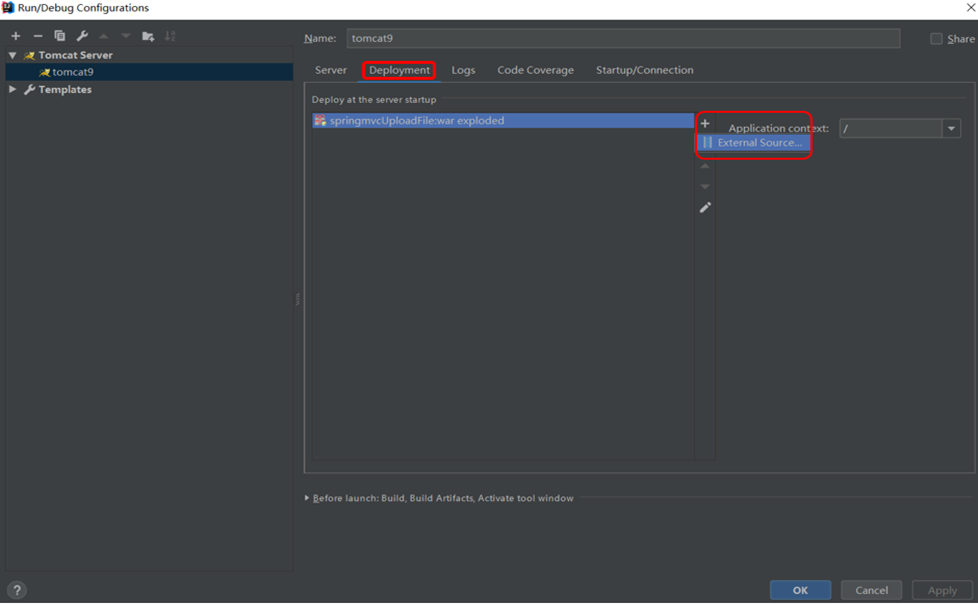
3、Run → Edit Configurations . . . → Deployment → + → External Source . . .

4、选择保存上传图片的磁盘路径,并设置虚拟路径为/img
配置成功后,就可以通过 localhost:8080/img/图片名称全称 访问到图片

第二种:在 Tomcat 中设置 虚拟路径
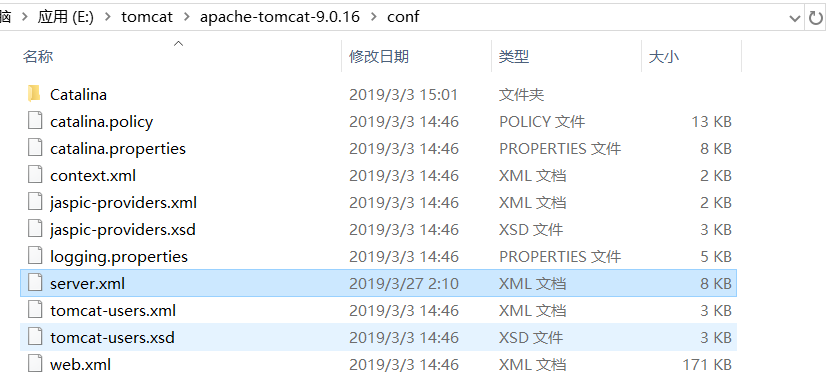
1、进入tomcat安装目录,找到conf文件夹下的server.xml文件

2、在标签中添加
path=”/img” → 是虚拟路径
docBase=“E:\ideaUI\javaworkspace\springmvcTest\out\artifacts\springmvcTest_war_exploded\image” → 是磁盘中保存图片的真实目录

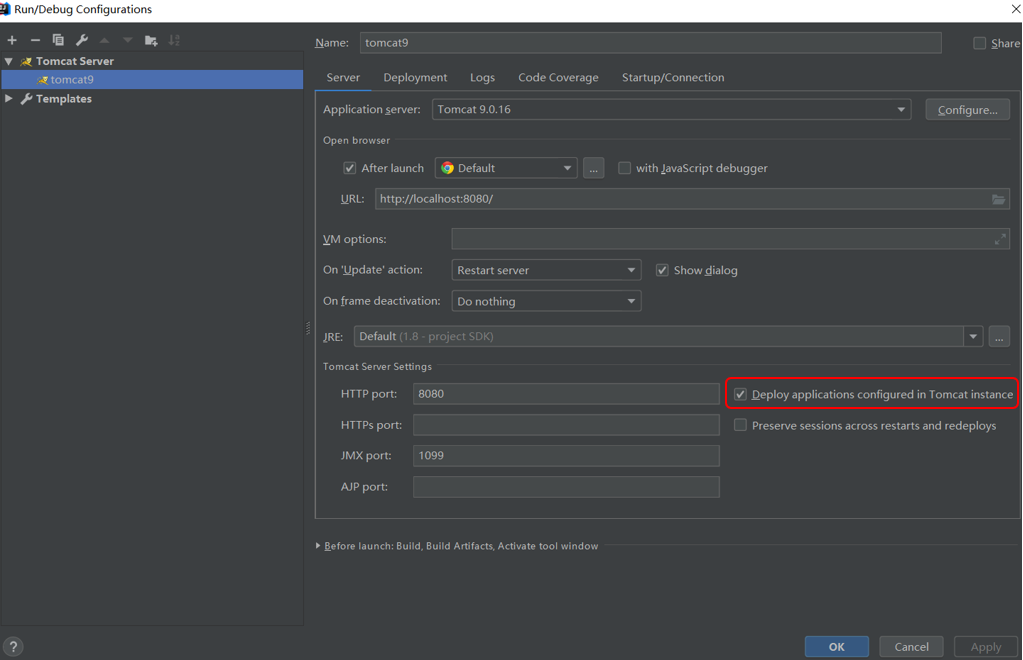
3、Run → Edit Configurations . . . → 勾选 Deploy applications configured in Tomcat instance

第三种 修改上传文件路径为Artifacts的输出目录。
D:/adopt-master/target/adopt/static/images/animal/